Aujourd'hui, les utilisateurs consultent du contenu en ligne ou effectuent des transactions en ligne à l'aide de divers appareils allant des ordinateurs portables aux tablettes et téléphones mobiles. De plus, l’écosystème mobile (appareils mobiles et systèmes d’exploitation qui y sont installés) connaît une croissance rapide. Par conséquent, il est impératif que les sites Web que les entreprises créent pour cibler leurs clients soient optimisés pour les mobiles.
Site mobile ou mobile
Deux façons d’optimiser votre site Web pour les mobiles :
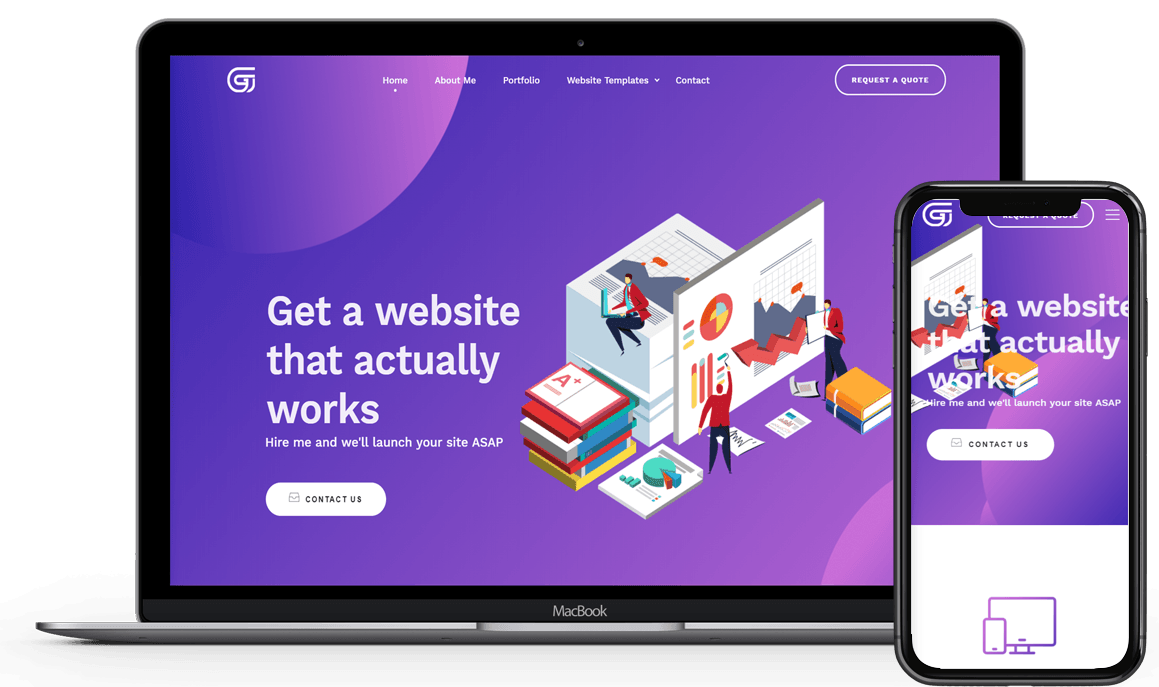
- Adapté aux mobiles – Utiliser une approche mobile responsive sur le site web de bureau : un site web qui a un design mobile responsive permettra de visualiser le même site web sur différents appareils en adaptant la mise en page et/ou le contenu en fonction de la taille de l'écran de cet appareil.
- Site mobile – Créer un site Web distinct dédié au mobile, en prenant en compte tous les aspects des différentes plateformes mobiles. Habituellement, le site mobile aura une URL différente de celle du site de bureau principal.
L'utilisation de l'approche du site mobile peut être coûteuse à créer et à maintenir, car elle implique la création d'un site Web différent, d'URL différentes et de différentes Référencement travail.
L'utilisation de l'approche réactive mobile est la tendance actuelle, car avec les progrès actuels des technologies de développement de sites Web, il devient de plus en plus facile et rentable de créer un site Web avec une mise en page adaptée aux mobiles au lieu de créer des sites Web distincts pour les mobiles.
Du point de vue de l'utilisateur, il est plus facile de mémoriser une seule URL pour lancer un site Web et afficher différentes présentations du même contenu en fonction de la taille de l'écran.
Les sites Web sont consultés sur des ordinateurs de bureau, des ordinateurs portables, des tablettes ou des téléphones mobiles/smartphones. Les moniteurs de bureau peuvent avoir différents formats d'image (rapport largeur/hauteur de l'écran), allant de 4:3 pour les écrans standards à 16:9 pour les moniteurs à écran large.
Les tablettes sont également disponibles en différentes tailles, de 7 pouces comme l'Amazon Fire 7, à 12 pouces ou plus comme l'iPad Pro, en passant par 8 pouces (iPad Mini 4) et 10 pouces (Samsung Galaxy Tab A).
Avec une conception adaptée aux mobiles, le contenu Web s'adapte à ces différentes tailles ou formats d'image, de sorte que les utilisateurs peuvent bénéficier d'une expérience transparente lorsqu'ils passent d'un appareil à un autre.
Si votre site Web est optimisé pour les mobiles, votre utilisateur ou client vivra l'expérience suivante lorsqu'il consultera le site Web réactif sur son téléphone mobile :
- Le contenu Web change de manière dynamique en fonction de la taille de l'appareil mobile, par exemple la taille du texte changera afin que l'utilisateur puisse lire les informations confortablement.
- La navigation est condensée de telle sorte que le menu peut apparaître à partir d'un bouton. Par exemple, une navigation simplifiée conviviale avec de grands points de contact, en particulier pour les informations de contact critiques
- Toutes les images sont optimisées pour qu'elles soient rendues le plus rapidement possible sur l'appareil.
- Le contenu apparaît avec un remplissage et un espacement corrects.
- Toutes les fonctionnalités disponibles sur le site de bureau sont correctement visibles sur l'appareil et peuvent être utilisées avec succès sur l'appareil mobile.
- Le contenu Web comporte des graphiques réduits de telle sorte que les informations critiques sur les produits et services apparaissent dans une interface conviviale.
- Pas besoin de taper sauf si nécessaire.
Avantages de la conception Web réactive pour mobile pour votre site Web, du point de vue de l'utilisateur :
- Vos utilisateurs peuvent partager et créer des liens vers votre contenu à l'aide d'une seule URL.
- Vos utilisateurs peuvent trouver plus facilement votre site Web dans leurs résultats de recherche.
- Il y a moins de risques que vos utilisateurs soient confrontés à des erreurs courantes affectant les sites mobiles. Ceux-ci peuvent inclure :
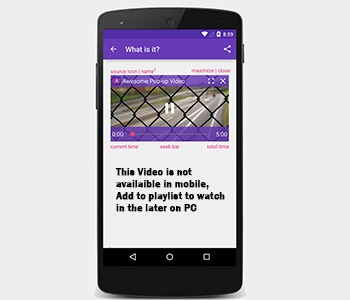
- Contenu illisible (vidéos non lisibles sur les téléphones mobiles)

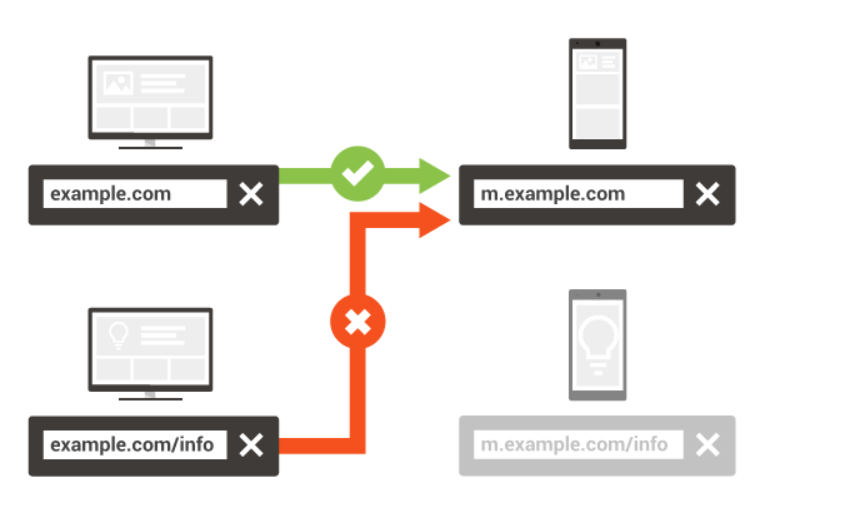
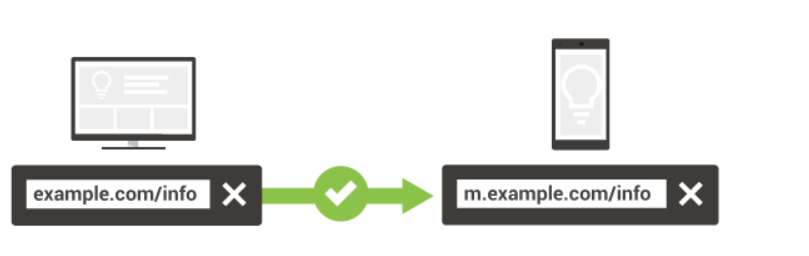
- Redirections défectueuses dans le cas où chaque utilisateur est redirigé vers l'URL du bureau au lieu de l'URL de la version mobile.

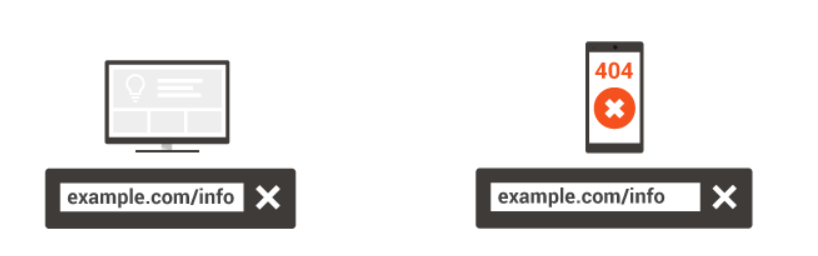
- Liens qui ne fonctionnent pas sur mobile conduisant à une expérience utilisateur d’erreur 404.


- Il y a moins de risque que vos utilisateurs attendent longtemps que la page se charge sur un appareil mobile, car aucune redirection vers le site mobile n'est nécessaire.
Meilleures pratiques d'interface utilisateur pour les sites Web adaptés aux mobiles :
Pour que vos clients bénéficient de la meilleure expérience utilisateur sur votre site Web réactif pour mobile, le site Web doit être mis en œuvre en prenant en compte les bonnes pratiques suivantes :
Flexible
Un design réactif mobile permet au contenu de s’adapter à l’appareil. Cependant, un utilisateur peut ne pas profiter d'une bonne expérience en consultant une page de site Web sur mobile si celle-ci continue indéfiniment. Par conséquent, la conception réactive mobile doit être rendue flexible de manière à ce que le contenu puisse être priorisé et masqué pour une meilleure expérience mobile.
Images réactives
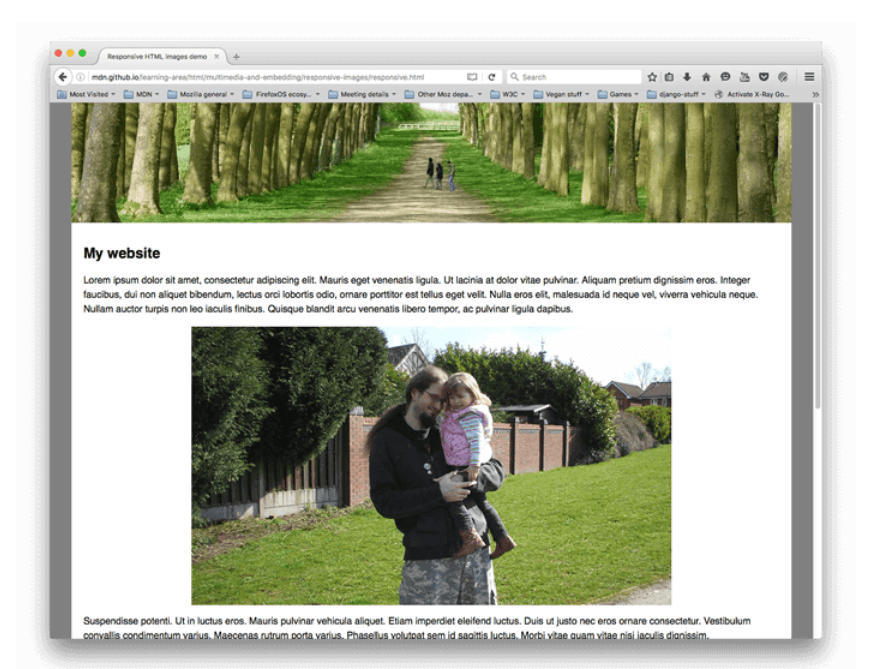
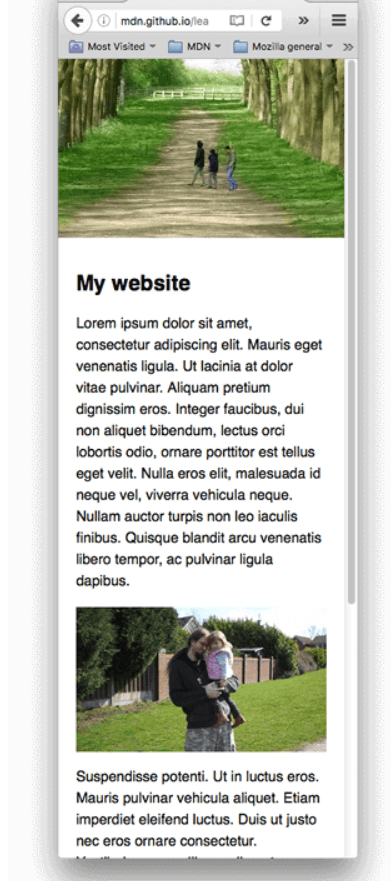
Un bon design réactif implique également de rendre les images réactives. Si les images ne sont pas réactives, les utilisateurs verront une grande image mais ne verront pas les détails correctement. Pour résoudre de telles erreurs de problèmes artistiques, une conception réactive doit utiliser différentes images recadrées lorsqu'elle cible différents appareils.


Une bonne conception réactive doit également prendre en compte des images plus petites pour les appareils à plus petite résolution.

Le minimalisme compte
Un design réactif mobile doit avoir les caractéristiques du minimalisme. Le site Web, lorsqu'il est consulté à partir d'un appareil mobile, doit non seulement être exempt de fonctionnalités ou d'éléments inutiles, mais doit également se limiter à des motifs et textures plats et à des couleurs limitées ou monochromatiques.
Standardiser les zones/boutons cliquables
Pour une bonne expérience utilisateur, les boutons et les liens doivent être suffisamment grands pour permettre un clic du doigt au lieu d'un clic de souris.

Pensez à la typographie
Votre conception réactive mobile doit rendre votre contenu facile à lire et véritablement optimisé pour la taille de l'appareil. La typographie doit être utilisée pour montrer la hiérarchie ou attirer l'intérêt de l'utilisateur. L'utilisation de titres de taille correcte peut aider à créer une grande hiérarchie sur les pages et la taille de police appropriée pour les tailles d'écran des appareils modernes peut créer une expérience très attrayante pour vos utilisateurs.
Avec l'essor des achats et des médias sociaux via mobile, une conception réactive mobile, si elle est efficacement mise en œuvre sur votre site Web, peut influencer l'expérience et l'engagement des utilisateurs, créant ainsi des prospects ou des clients potentiels pour votre entreprise. De plus, les sites Web réactifs pour mobiles offrent de meilleurs classements dans les recherches. De plus, la création et la maintenance de sites Web mobiles réactifs offrent aujourd’hui un meilleur retour sur investissement que jamais en raison de l’énorme potentiel de profit du marketing numérique. Pour ces raisons, ne perdez pas de temps ! Investissez dès maintenant dans des sites Web réactifs pour mobiles pour votre entreprise !
Carmatec est un partenaire de transformation numérique qui entreprend de nombreux projets axés principalement sur la conception d'interfaces utilisateur. Vous pouvez consulter notre portefeuille de projets sur https://staging.carmatec.com/portfolio/